제가 vue 를 쓰는 방법은 전체 vue 앱을 만드는 형태가 아닌 일부 part 만 vue로 변환해서 사용합니다.
우선 vue를 쓰게 된 이유 부터 여러 사람이 쉽고 빠르게 개발하기 위해서 사용을 했습니다.
그러나 .vue 로 된 형태의 전체 앱으로 만들게 되면 새로운 IDE 를 사용해야 한다거나 서버를 nodeJS 서버를 사용해야 한다거나 등의 문제가 발생하기도 하기 때문입니다.
또한 기존의 개발되어 있던 사이트를 전체로 갈아 엎어버리지는 못하기도 하지요.
그렇기 때문에 일부의 영역만 vue 로 개발을 하게 됩니다. 또한 그렇게 하다보면 component 화 시켜서 재사용을 하고 싶어질 때도있습니다.
물론 쌩으로 프로젝트에 컴포넌트를 만들어서 사용할 수는 있으나 재사용성이나, 코드확인의 번거로움이 있을 수 있지요.
js 형태로 Component 를 만들게 되면 templete 를 확인하기가 어렵습니다.
그러나 element-ui 같이 js import 를 통해 vue component 를 사용한다면 어떨까란 생각이 들었고,
이것저것 찾아봤지만 제가 딱 원하는 형태의 것을 검색하지 못했습니다. (제 검색실력이 부족해서일수도 있고..)
그래서 이 글을 정리하게 됐습니다.
이 글은 element-ui 같은 library componet 를 개발하기 위한 예제를 수행해볼 수 있는 글입니다.
어렵지 않게 가능할 것이고, 이 방법을 익히면 생각보다 유용할 것 같습니다.
# 사전준비
nodeJs
npm
# Vue Cli 설치 및 테스트
vue-cli 설치
아래 명령어를 사용하여 global 영역에 vue-cli 를 설치합니다.
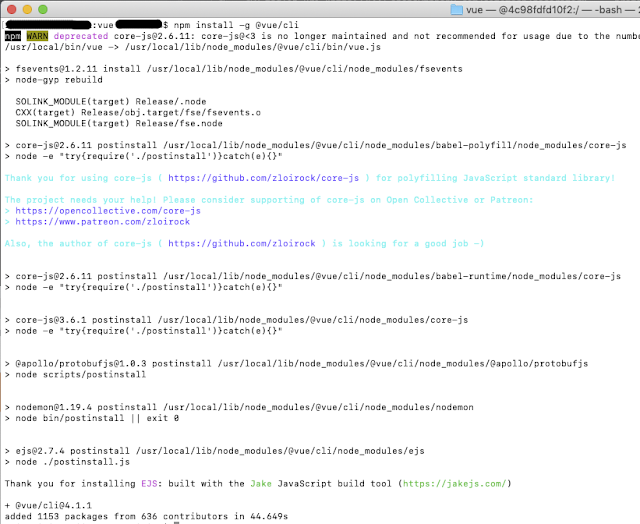
npm install -g @vue/cli
무언가를 다운로드 하고 설치하는 것을 확인할 수 있습니다.
설치가 완료 되면 아래와 같은 화면이 나타납니다.
vue-cli 설치 확인
제대로 설치 됐는지 확인하기 위해서는 아래 명령어를 사용합니다.
아래 이미지와 같이 vue/cli 관련된 내용들이 나오면 정상 설치 된 것입니다.
npm -g list | grep vue
# Vue 프로젝트 생성 (vue-cli or vue ui)
vue 프로젝트를 생성하는 것은 cli 와 ui 방식으로 하는 두가지 방식이 있습니다.
ui 방식은 아직 beta 이지만, 윈도우를 주로 사용한 입장에서는 뭔가 더 알기 쉽게 생성이 가능한 것 같아서 추가로 정리해 둡니다.
vue-cli 를 통한 생성
cli를 통한 설치를 진행하고자 하면 아래 명령어를 통하여 프로젝트를 생성합니다.
vue create {프로젝트명}
빠른 테스트를 위하여 default로 선택합니다
vue-cli 설치 할 때 처럼 무언가를 다운로드하고 프로젝트를 구성하는 것을 확인할 수 있습니다.
다운로드 및 프로젝트 구성이 완료 되면 아래와 같이 화면에 나타납니다.
제일 마지막에 적혀 있는 것 처럼 '생성한 프로젝트명' 으로 폴더가 생기고, 해당 폴더에서 실행하면 테스트 구동이 됩니다.
설명에 적혀 있었던 대로 아래 명령어를 수행합니다.
npm run serve
해당 명령어를 수행하면 nodeJS 로 구성된 웹 서버를 구동시켜 줍니다.
그럼 아래와 같이 local URL 을 노출 시켜 주는데 브라우저를 통하여 해당 url 로 접속합니다.
정상적으로 테스트 페이지가 열리는 것을 확인할 수 있습니다.
vue ui 를 통한 생성
아래 명령어를 수행하면 vue ui 웹 화면이 열립니다.
vue ui
아래와 같은 창이 열리게 되고 "+ 새 프로젝트를 만들어보세요" 버튼을 클릭하여 새로운 프로젝트를 생성할 수 있습니다.
프로젝트 폴더를 지정하고 git 연결은 하지 않도록 하고.. 나머지 옵션은 뭐 대충 기본으로 선택해서 진행합니다.
프리셋도 cli 때와 마찬가지로 default 로 진행합니다.
로딩 이미지가 나오고 조금 기다리면 아래와 같이 프로젝트가 생성 된 것을 확인할 수 있습니다.
test-componet 폴더가 생성이 되고 해당 폴더 밑에 파일도 정상적으로 된 것을 확인할 수 있습니다.
vue ui 를 사용했으니까 실행까지 ui 를 통해 진행해보도록 하겠습니다.
작업목록 > serve > 실행 을 하면 "npm run serve" 가 수행이 되어 서버가 실행되는 것을 확인할 수 있습니다.
# component js 로 만들기 예제
IDE 를 이용하여 생성된 test-component 를 열어 줍니다.
저는 VS Code 를 사용하여 열었습니다.
우선 자동으로 생성 됐던 "App.vue", "components/HelloWorld.vue" 파일을 삭제하고 시작하겠습니다.
그 다음 테스틀 위한 "components/firstComponent.vue", "components/secondComponent.vue" 파일을 생성하겠습니다.
하나의 프로젝트, 즉 1개의 js library 안에 여러개의 component를 구현하기 위해 2개의 component를 생성합니다.
components/firstComponent.vue
<template>
<div class="firstComponent">
<h1>First Component</h1>
<span>{{message}}</span>
</div>
</template>
<script>
export default {
name: 'firstComponent',
props: {
message: String
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
components/secondComponent.vue
<template>
<div class="secondComponent">
<h1>Second Component</h1>
<div v-for="item in items" v-bind:key="item">
{{item}}
</div>
</div>
</template>
<script>
export default {
name: 'secondComponent',
props: {
items: Array
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
생성한 component 를 import 하도록 "main.js" 파일을 아래와 같이 수정합니다.
코드 설명을 대충 하면 firstComponent 와 secondComponent 를 import 해서 각각의 component를 Vue.component install 하는 코드 입니다.
나중에 component 가 또 추가가 되면 import 하는 부분과 const components 변수, export default 부분에 추가를 해주면 됩니다.
main.js
import First from './components/firstComponent.vue'
import Second from './components/secondComponent.vue'
const components = [
First,
Second
];
const install = function(Vue) {
components.forEach(component => {
Vue.component(component.name, component);
});
};
/* istanbul ignore if */
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue);
}
export default {
First,
Second
}
마지막으로 build 하는 명령어를 추가하기 위해 "package.json" 파일을 수정합니다.
"scripts" 에 아래와 같이 "libbuild" 추가합니다.
"libbuild": "vue-cli-service build --target wc --name test-component 'src/main.js'"
제가 대충 구분을 하기 위해서 libbuild 라고 추가 했는데 본인이 생각하는 prefix 를 사용하시면 되겠습니다.
vue-cli-service 명령어에 포함되는 --name 은 생성한 component 프로젝트 명이어야 하고, 아까 수정한 main.js 파일을 빌드해야 합니다.
package.json
{
"name": "test-component",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"libbuild": "vue-cli-service build --target wc --name test-component 'src/main.js'"
},
"dependencies": {
"core-js": "^3.4.3",
"vue": "^2.6.10"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^4.1.0",
"@vue/cli-plugin-eslint": "^4.1.0",
"@vue/cli-service": "^4.1.0",
"babel-eslint": "^10.0.3",
"eslint": "^5.16.0",
"eslint-plugin-vue": "^5.0.0",
"vue-template-compiler": "^2.6.10"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"eslint:recommended"
],
"rules": {},
"parserOptions": {
"parser": "babel-eslint"
}
},
"browserslist": [
"> 1%",
"last 2 versions"
]
}
아래 명령어를 수행하여 빌드를 진행합니다.
npm run libbuild
빌드가 완료 되면 dist 폴더에 생성되는 것을 확인할 수 있습니다.
빌드가 되면 demo.html 파일도 같이 생성 되는데, 이 파일은 외부 lib 형태의 vue 예제로 만들어주지는 않습니다.
그래서 아래와 같이 수정하여 외부 component 처럼 사용할 수 있는 것을 테스트 해 볼 수 있습니다.
dist/demo.html
<meta charset="utf-8">
<title>test-component demo</title>
<script src="https://unpkg.com/vue"></script>
<script src="./test-component.min.js"></script>
<div id="app">
<first-component v-bind:message="message"></first-component>
<second-component v-bind:items="items"></second-component>
</div>
<script>
var vue = new Vue({
el : "#app",
data : function() {
return {
message : "test",
items : [ "item1", "item2", "item3", "item4" ]
}
}
});
</script>